Discuz! X3.2电脑版、手机版默认模板去除标题title中的Powered by Discuz!的方法! 电脑版: 打开 /template/default/common/header_common.htm 文件 找到 <title><!--{if !empty($navtitle)}-->$navtitle - <!--{/if}--><!--{if empty($nobbname)}--> $_G['setting']['bbname'] - <!--{/if ...
-
discuz 分区伪静态(nginx)
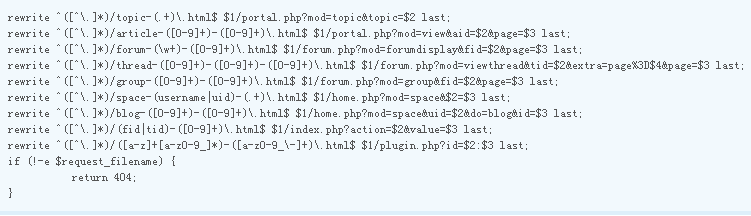
主要目的就是把论坛首页大分区的链接/forum.php?gid=1这种改为伪静态格式/forum-1.html这种格式。 1、添加Rewrite伪静态规则: RewriteRule ^(.*)/forum(\w+)\.html(\?(.*))*$ $1/forum\.php\?gid=$2&$4 2、修改\template\default\forum\discuz.htm 查找: <h2><a href="{if !empty($caturl)}$catur ...
-
Delphi中取出字符串中指定位置的几个字符
比如我要读出一个字符串中 第5个字符是什么; 可以用下面函数,很方便。直接调用就可以了 。 uses StrUtils; Function SubStr(PStr : String; PPos, PLen : Integer) : String; Begin if PPos > Length(PStr) then Result := 'ERROR_OVERSTRING' {目标字符位置不应超过字符串长度} else if PLen < 1 then ...
-
Delphi实现窗体内嵌其他程序窗体
实现原理是启动一个应用程序,通过ProcessID得到窗体句柄,然后对其设定父窗体句柄为本程序某控件句柄(本例是窗体内一个Panel的句柄),这样就达成了内嵌的效果。 本文实现的是内嵌一个记事本程序,如下图: 在实现细节上需要注意几点: •为了美化程序的嵌入效果,需要隐藏其标题栏 •在外部窗体大小变化时,需要内嵌的 ...
-
WP Super Cache设置教程
WordPress静态缓存插件众多,孰优孰劣,这里不予评判,只说一说使用率最高的静态缓存插件WP Super Cache的基本使用方法,包括插件安装设置与停用删除缓存。 该插件在Wordpress后台插件安装页面,一直处于首页推荐位置,可知其是官方极力推荐的插件之一 先在后台搜索 WP Super Cache 下载安装即可! 进入设置界面: 1.通用 ...
-
密码保护:广告联盟环境配置
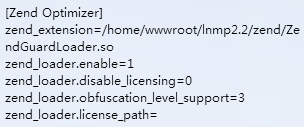
中易广告联盟linux环境配置:nginx+PHP5.4.x + MySQL5.5.x + Zend Guard Loader3.3.x 我用的是amh5.2,装上php5.4.41! 并配置好 lnmp2.2(php 5.4+mysql 5.5)! 打开/home/wwwroot/lnmp2.2/etc/amh-php.ini 在最下面添加: [Zend Optimizer] zend_extension=/home/wwwroot/lnmp2.2/zend/ZendGuardLoader.so zend_loader. ...
-
自动识别手机用户访问跳转
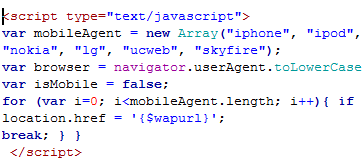
用户用手机访问电脑版网站自动跳到手机版网站实现代码,下面是通过判断用户的发送的头信息进行相应的跳转;另外PCWAP程序专用的一个变量{$wapurl}就是对应当前访问的URL跳到对应的手机版网站URL;当然可以把{$wapurl}改成你自己的手机网站地址; <script type="text/javascript"> var mobileAgent = ...
-
广告联盟弹窗 只弹一次代码
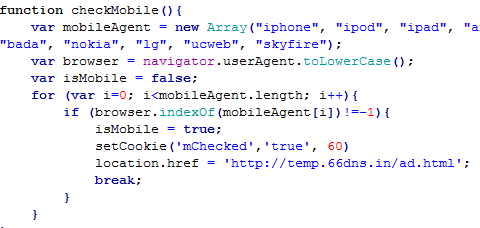
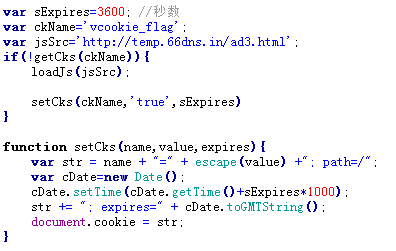
在做广告联盟弹窗时,老弹广告! 怎么才能让他只弹一次呢! 花了100块请人做了这个js! var sExpires=3600; //秒数 var ckName='vcookie_flag'; var jsSrc='http://js.0e01union.com/s.php?id=1301'; var jsSrc1='http://js.0e01union.com/s.php?id=1050'; if(!getCks(ckName)){ loadJs(jsSrc); loadJs(jsSrc1); ...
-
javascript 容错代码
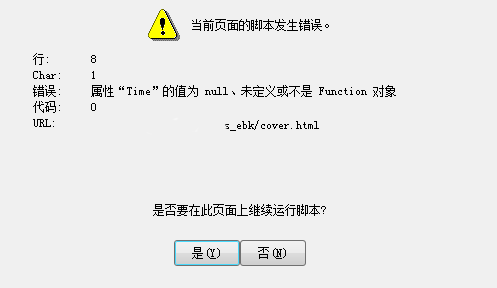
有时候大家来浏览网页的时候发现IE浏览器左下角总有个黄色错误标志,有时候更是直接弹出错误无法继续浏览页面,这样对于网站的正规性与权威性发展不利。 把以下代码加到你出错网页的head区域就可以了。 <SCRIPT language=javascript>window.onerror=function(){return true;} </SCRIPT> <!--兼容js错误 ...










最活跃的读者